Here’s an overview of what you can expect from some of these helpful graphic design tools for web designers:
1 ) Save time coding, and spend more time designing
2 ) Less unanswered back and forth emails to graphic design clients
Okay, let’s get right on to it!
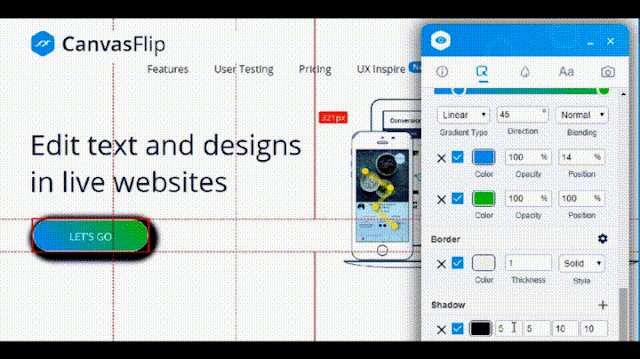
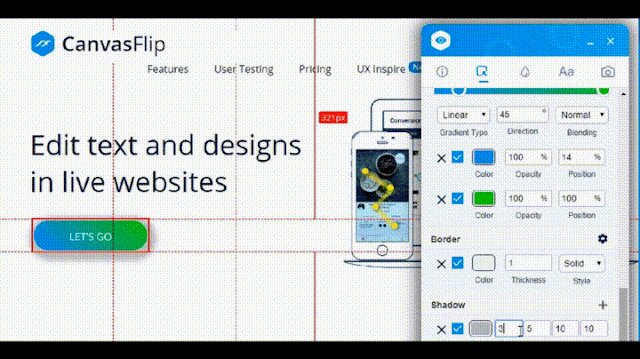
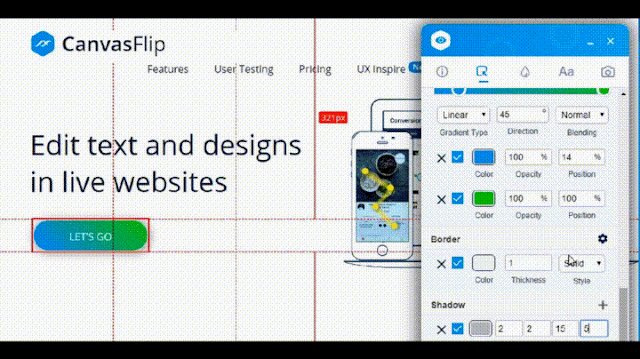
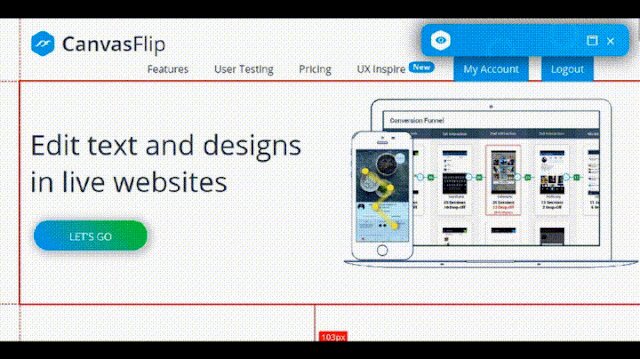
If you're a graphic website designer, and would like a website inspector alternative that is more visual, and less code then I definitely recommend you take a look at CanvasFlip Visual Inspector. It's a chrome extension that allows you to visualize temporary changes on a live website without typing a line of code.
So if you're wondering how you're website would look with a splash of blue here or gold there or adding some space here, and less space there fear no more! You do not have to look at endless lines of code, calculating margins, adding/removing padding, guesstimating, and swapping hexacodes back, and forth. You can easily edit with an integrated color pallet instead of searching online for the exact color you want, then inputing it, and then previewing it live. CanvasFlip Visual Inspector helps you skip a step.
It's out with this

And in with this

How much does CanvasFlip Visual Inspector Cost?
Forget about breaking the bank, because this little gadget is completely free, and that's the best part! (for now at least so get it while you still can).
If you're website designer or web developer and are tired chasing down your clients for every bit of information they didn't provide try out this 14 day trial of Content Snare. The days of going nuts, and looking through endless repetitive or unanswered emails are over.
With Content Snare you can show your clients what you need from them, and where. Have a services area that needs to be filled in for SEO? Or need a list of courses their offering? Content Snare allows you to highlight everything you need in one template, and send it straight to your client.
See for yourself below:
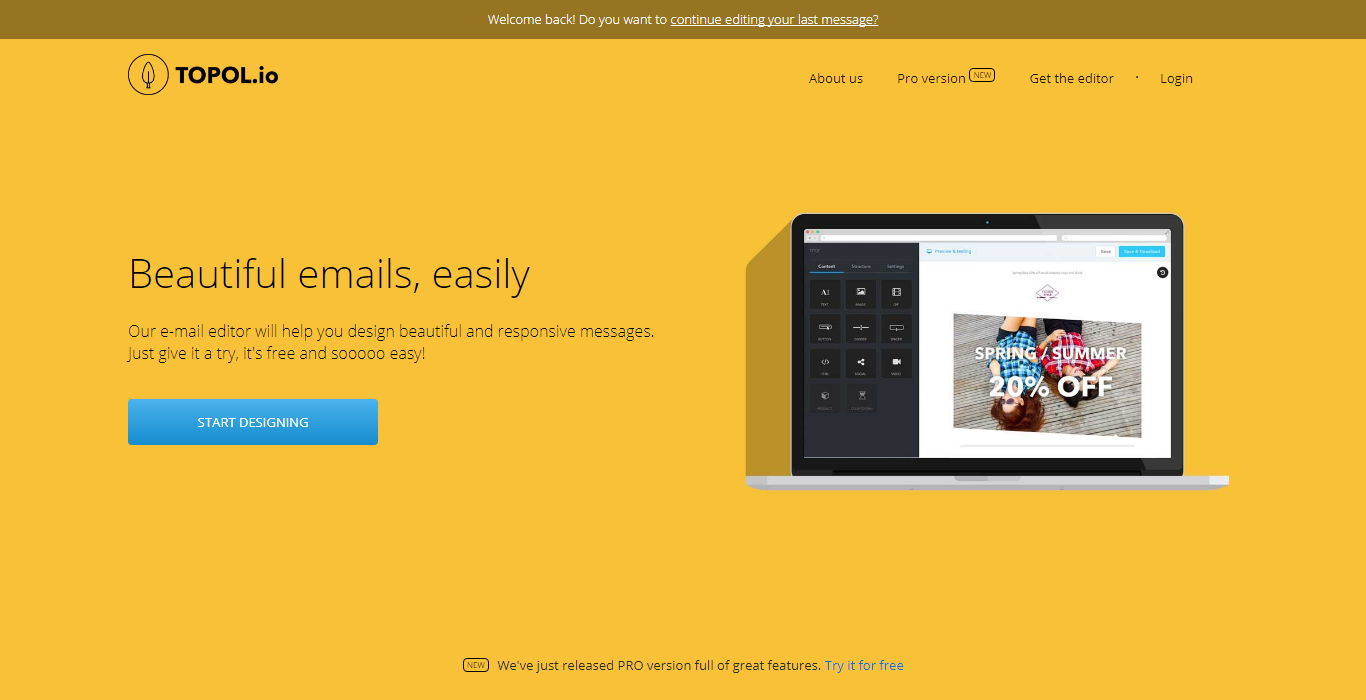
Design beautiful html emails for free without writing a line of code. You can start from scratch or customize a ready made template. The free version allows you to create emails straight from the online app, and download without being registered.
There is a pro version of the email editor as well starting at $5 a month, but you can try out Topol's 14 day trial for free as well before committing to the software. The pro version allows you to download a hosted image version as well as a zip version.
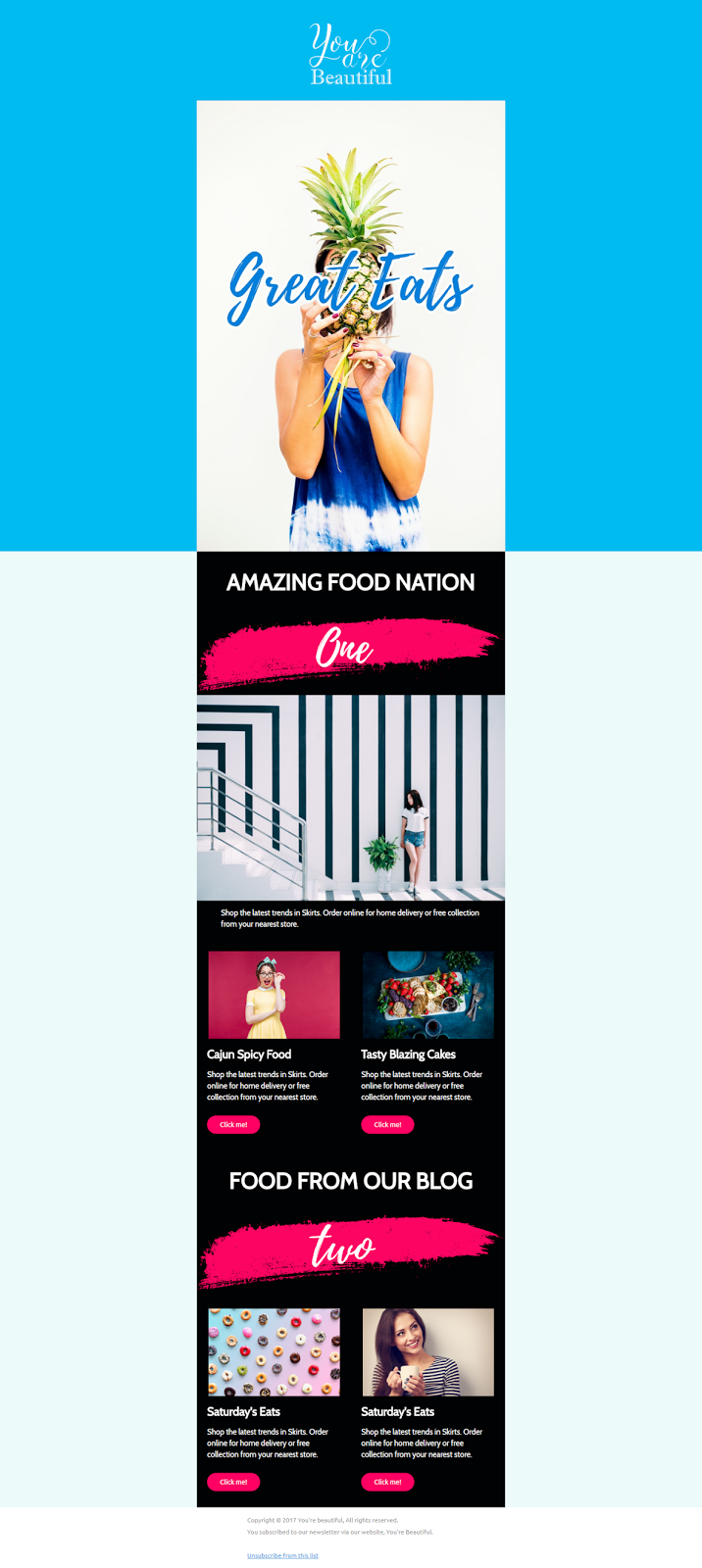
Below is an example of an email newsletter I made with topol that you can download for free (just click on the pic to download):
Elementor Page builder is one of my favorite plugins for Wordpress. Whether you want to create a blog, a landing page, or a stunning homepage I definitely recommend using elementor if you'd like the option of designing your wordpress website without writing a line of code.
When I was transitioning from mocking up, and prototyping websites in photoshop to physically developing them early 2015, I immersed myself in html, css, and javascript. Within a few months I was typing up my own blogger templates, and getting super comfy when I realized many of the things I needed to get done couldn't be accomplished by a simple blogger blog. I needed something more that I had control over.
Then came wordpress.org and php. Php that I didn't even bother to learn at first because I simply didn't have time to learn more code syntax. I didn't want to learn even more code after learning the heap ton of code I recently mastered in boot camp.
I didn't want another premade wordpress template (even though there are many gorgeous premium templates available now). At the time I wanted my own style, and I was so disappointed until I stumbled upon page builders---no not just any page builder, it was Elementor, and it came with a free version packed with great features.
I could add animations to my text/images, transitions, and add some gorgeous image sliders without writing my own code. It was a simple drag, and drop interface that I could customize with a visual editor, and change at any time (without adding my own code...did I mention that?). I loved that it was so quick! I could protype my basic website ideas in no time, and create custom pages. Hours of coding turned into 10 minutes of styling my website from a blank canvas.
Of course if you want over the top dynamic custom sliders then you'll have to code that yourself (or download a plugin), and learn wordpress template formating as well as php (now that I know how to do it I can honestly say that it's not hard as long as you have a little time on the side to learn, and practice).
If you're designing for wordpress, but haven't tried Elementor yet as a front end design page builder, I recommend that you do.
Take a look at elementor in action below:
















good info
ReplyDeletegood info,although i have just started my journey to be a G designer,yet this piece of info will do better in future.thkx
ReplyDeleteHappy to help!
DeleteContent snare looks interesting, if it only acted as a 'look!, I requested these things off you [x amount] of time ago. Rather than re-sending emails over and again. Still 14 days is not a lot of playroom with the trial if i wanted to get the customer involved. Thanks for the share.
ReplyDeleteIf you need a bit more time to try it out please shoot us a message at support. Sometimes we're happy to extend the trial a little
Delete